 |
||
| Palm
Tutorial Forms |
||
|
|
| Sender | Event | Meaning | Action |
| Form manager | frmLoadEvent | Form has been loaded | FrmSetActiveForm(FrmInitForm(e.data.frmLoad.formID)) |
| Form manager | frmOpenEvent | Form has been opened | FrmDrawForm(...) |
| Control | ctlSelectEvent | User tapped control | if (e.data.ctlSelect.controlID == Next) ... if (e.data.ctlSelect.controlID == Exit) ... |
| Control | ctlRepeatEvent | User tapped control and maintained stylus on control | if (e.data.ctlRepeat.controlID == Form3Minus) ... if (e.data.ctlRepeat.controlID == Form3Plus) ... |
This handler is part of the "endless" loop started in PilotMain.
 Exercise
Exercise
Download the ZIP file.
In this app, not all controls will generate event. For the sake of simplicity, those controls will not have IDs.
In forms.h:
- add ID Next (value 9001)
- add ID Exit (value 9002)
In forms.rcp:
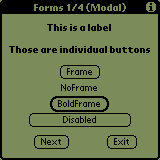
- in Form1, assign value Forms 1/4 (Modal) to TITLE
- give a position of CENTER 20 to the first label
- give a position of CENTER@50 PREVBOTTOM+10 and a size of AUTO AUTO to "Next" button
- define Exit button as follows: BUTTON "Exit" ID Exit AT (CENTER@120 PREVTOP AUTO AUTO)
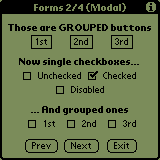
- in Form2, add a PUSHBUTTON "2nd" ID 2012 AT (CENTER@80 PREVTOP AUTO AUTO) GROUP 1
- add the first checkbox: CHECKBOX "Unchecked" ID 2021 AT (CENTER@50 PREVBOTTOM+2 AUTO AUTO)
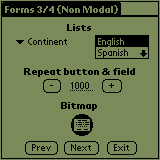
- in Form3, add a POPUPTRIGGER "Continent" ID 2040 AT (CENTER@40 PREVBOTTOM+2 AUTO AUTO)
- add a popup list like this: LIST "Europe" "America" "Asia" "Africa" "Oceania" ID 2041 AT (PREVLEFT PREVTOP 52 1) VISIBLEITEMS 3 NONUSABLE
- link this popuptrigger to its list: POPUPLIST ID 2040 2041
- add a list like LIST "English" "Spanish" "German" "French" ID 2042 AT (CENTER@120 PREVTOP 52 1) VISIBLEITEMS 2
- add a REPEATBUTTON "-" ID Form3Minus AT (CENTER@50 PREVBOTTOM+2 AUTO AUTO) that the user will use to decrement a value
- add a field to hold the value: FIELD ID Form3Count AT (CENTER@80 PREVTOP 24 AUTO) NONEDITABLE UNDERLINED MAXCHARS 4
- insert a superb image: FORMBITMAP AT (80-(32/2) PREVBOTTOM+2) BITMAP Bitmap
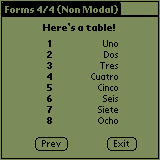
- in Form4, add a TABLE Table AT (CENTER PREVBOTTOM+4 80 90) ROWS 8 COLUMNS 2 COLUMNWIDTHS 20 60
- lastly, in Alert1, add a MESSAGE "Nothin' special :)\n"
In forms.c:
- include the .h
- in UpdateCount, add this block of code to update and refresh
the counter:
frm = FrmGetActiveForm();
obj = FrmGetObjectIndex(frm, Form3Count);
fld = (FieldPtr)FrmGetObjectPtr(FrmGetActiveForm(), obj);
h = (VoidHand)FldGetTextHandle(fld);
if( h == NULL )
{
h = MemHandleNew (FldGetMaxChars(fld)+10);
ErrFatalDisplayIf( !h, "No Memory");
}
p = (CharPtr) MemHandleLock (h);
StrIToA(p, cnt);
MemHandleUnlock (h);
FldSetTextHandle (fld, (Handle)h);
FldDrawField(fld); - in UpdateTable, add TblSetRowUsable(table, i, true);
- in PilotMain, handle the "Next" event with this code:
if (e.data.ctlSelect.controlID == Next)
{
if (f < FormLast)
FrmGotoForm(++f);
} - handle "+" button as follows:
if (e.data.ctlRepeat.controlID == Form3Plus)
{
if (cnt < MAX_COUNT)
UpdateCount(+1);
} - set active form with a call to FrmSetActiveForm(FrmInitForm(e.data.frmLoad.formID));
- draw it: FrmDrawForm(pfrm);
- close the forms when you leave the app: FrmCloseAllForms();
 Solution
Solution
Here's the ZIP file.
And here's how the app should like:




[ Copyright © 2000- Eric Poncet - All rights reserved ]
[ Stages de musique ]
[ Stage de musique classique | Stage de musique baroque | Stage de musique de chambre | Stage de musique latine ]
[ Stage de jazz | Stage de musiques actuelles | Stage de funk | Stage de metal | Stage de pop | Stage de reggae | Stage de rock ]
[ Stage d'improvisation | Colonie musicale ]